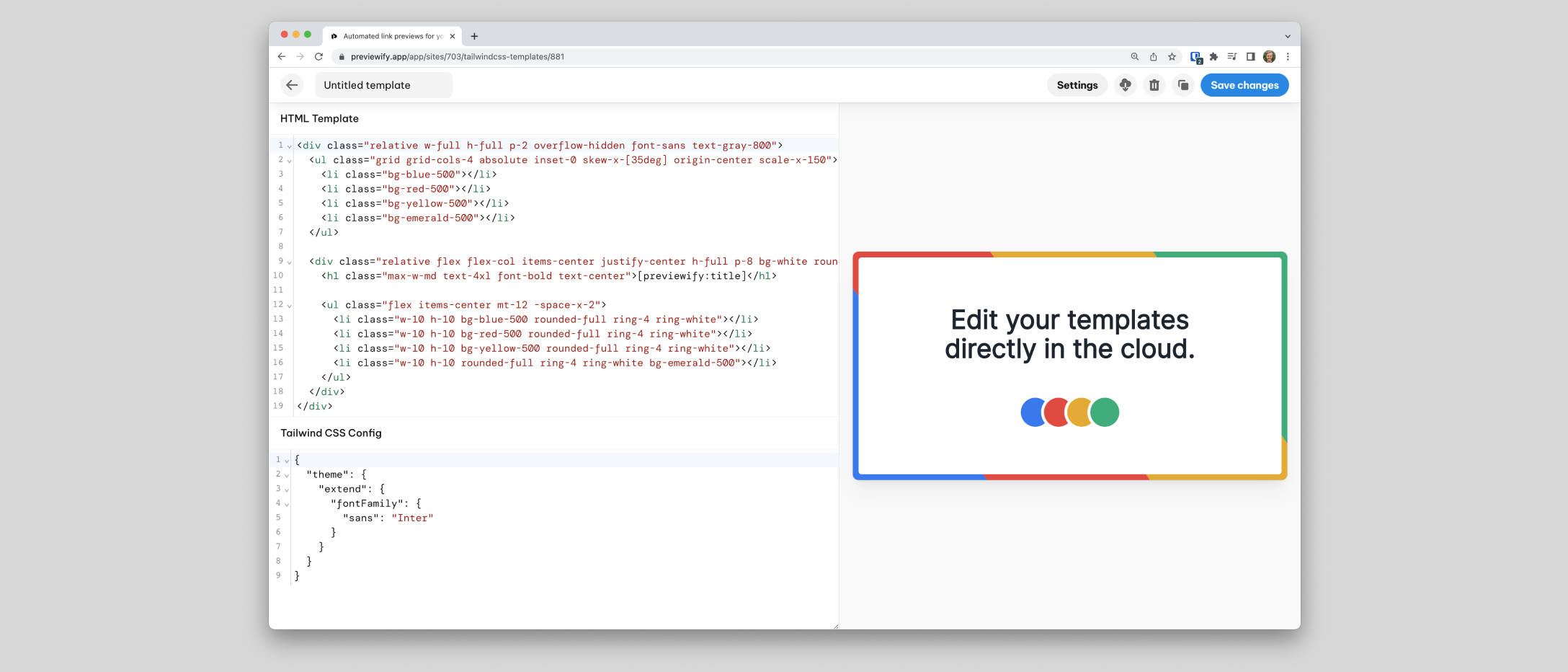
Sometimes you just need more control over your templates, with a developer on your team you can easily create the template you need. At PreviewLinks we experienced that you should not be limited by a visual editor if you have access to a developer.
Why Tailwind CSS?
With Tailwind CSS developers can easily design their templates without context switching, the code you write will immediately be reflected in design changes.
You can customize however you like it, we allow you to pick a set of Google Fonts and configure Tailwind CSS accordingly to your brand. And yes, we also support JIT!

Specify your own Fields and Dummy Data
You're in complete control of what fields your templates requires, simply specify them in the fields tab which you can find in the settings modal. You can render the value using square brackets and the name like [previewlinks:title] or [previewlinks:your_custom_field_name].
Changes made in the data tab will be reflected in your design, this could be useful for generating an example which you can share with your team, or for when you want to manually download the images.

We want to thank our users for this valuable feedback, we can't wait to implement more suggested features.